overview
summary
- intro
- intro
- readings
- readings
- internet history
- internet history
- internet protocol
- internet protocol
- internet governance
- internet governance
- web languages
- web languages
- break
- break
- digital inquiries
- digital inquiries
- practice
- practice
- homework
- homework
intro
digital culture - structure
welcome!
plan for today
what, and who makes up the internet?
history, protocols and governance of the internet
more html and css
groups and projects
housekeeping
send me your website URLs!
readings
a declaration of independance of cyberspace
- can the internet escape state regulations?
each country wants to control their citizens and data, but vpns/ways of going around exist
cat and mouse game
the issue is that political regulation is specific, and technology is general (e.g. breaking encryption for criminals breaks it for everyone)
Being online means being somehow connected to, and interacting with, a network of other people. It's being part of a social group dissimilar from physical social groups: not limited by geographic constraints, but limited by technical constraints.
As for being "free" online, freedom can be associated either to immediate restraints (you cannot do that), or to subsequent consequences (you should not do that). The "spontaneous" and "worldwide" development (or so it seemed) of the internet made the early users feel that there was some ineluctability to the spread of communication, knowledge and information, as illustrated by the motto "information wants to be free". The free production and circulation of information necessitated, however, a readjustment of how we write and read things.
The other component is anonymity. At some point, it was impossible to know who was saying what, and instead of a terrifying nightmare of potential terrorist activity that this would be seen as in the 21st century, this was considered an opportunity to erase all inequalities: race, gender, income, etc. Whenever you're online, the only thing that matters is what you know, and what you say. In practice, however, most of the early internet users were young white males from the US.
The first appearance of the term cyberspace is in William Gibson's sci-fi novel Neuromancer, which had a huge impact on pop culture then, and now (e.g. The Matrix was heavily influenced by the style and world of Neuromancer). In this novel, groups of self-organized individuals, hackers, travel in a digital (yet, three-dimensional) world in order to fight against the oppression of corporations. Cyberspace, then, is first and foremost a fantasy. But this fantasy has roots in deeper, broader dreams: the New Frontier, the communes of the 1960s and early libertarian thinking.
If cyberspace claims to be independant, than independant from what? For Barlow, it's obviously being independent from nation-states, but as we have seen last week, there are different forces at play when it comes to the development of technology: governments are one of them, along with the military and commerce, but there are also two others: academica, and us. This week is going to specifically address the influence of those groups on the development of the internet.
east vs. west codes
code as a new constitution
the problem of jurisdiction
code and other laws of cyberspace - Lawrence Lessig, 2006.
- technical
- legal
- cultural
- market
The west coast code acts as law insofar as it is always either allowing or denying a particular state or behaviour. Without code, in the cyberspace, there is nothing; no jurisprudence, only decrees.
The question, then, is not whether or not we can be independent from external forces in cyberspace, but rather how do we actually hold accountable the forces that do.
This idea is further developed by Lawrence Lessig in his book Code Is Law.
internet history
history of the internet
what's the difference between the internet and the web?
The development of the Internet precedes that of the Web by about 20 years. The internet therefore provides the infrastructure to enable the Web, and a lot of other applications (email, file transfer, torrenting, etc.). While the Internet was explicitly funded by the U.S. military, the Web was funded by the CERN, a nuclear research agency in Switzerland.
between academia and the miliary

"A network of such centers, connected to one another by wide-band communication lines [...] the functions of present-day libraries together with anticipated advances in information storage and retrieval and symbiotic functions suggested earlier in this paper" - J.C.R. Licklider

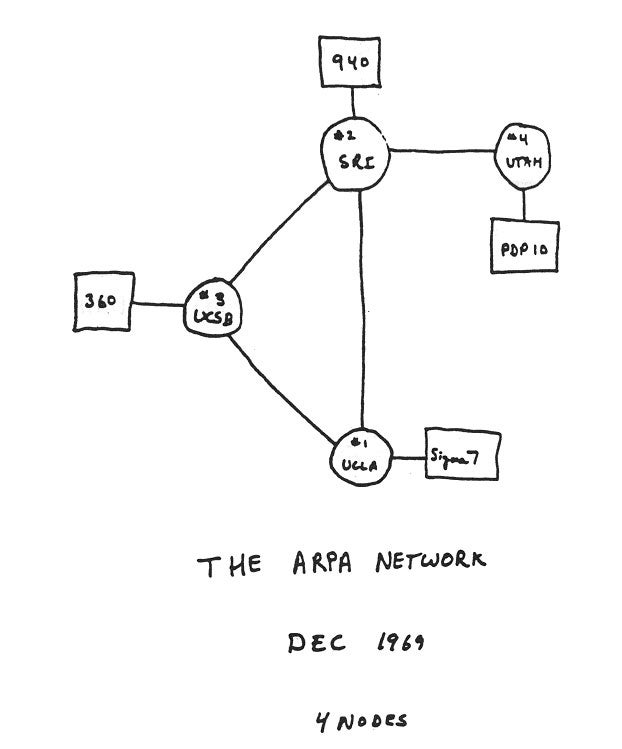
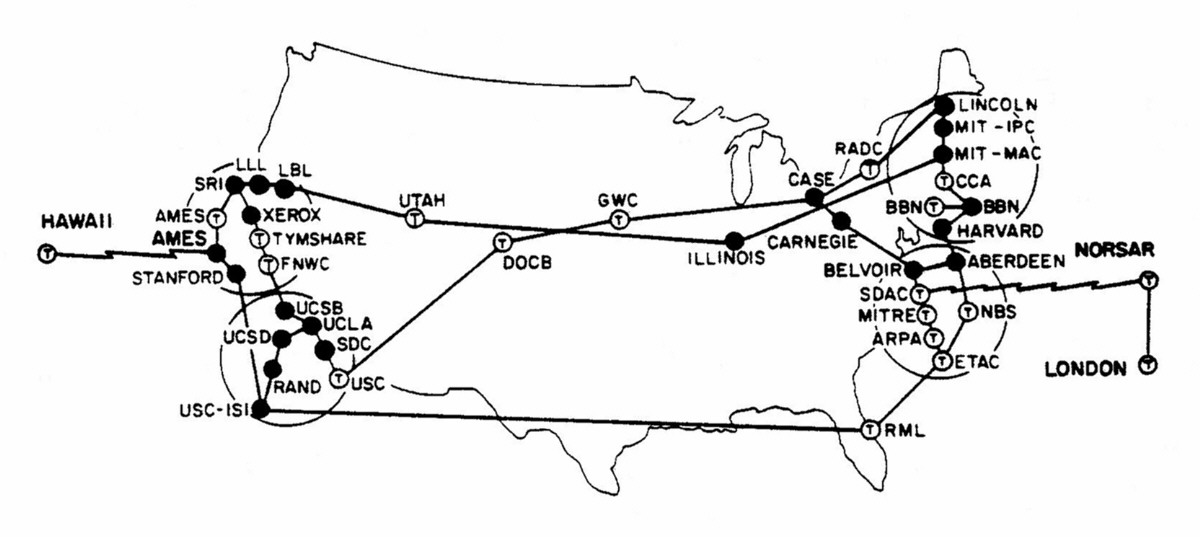
map of the internet in 1973
The Internet was first and foremost the product of research in the field of machine communications: if phone lines weren't good enough for multiplexing (aka many-to-many communication), they needed to find something else. That something else became packet-switching, a technique which enables messages to take multiple, independent routes.
The diagram above is the earliest Internet known, and indicates who (universities: UC Los Angeles, UC Santa Barbara, Stanford Research Institute and University of Utah) is running what kind of computers).
the world wide web
the web was built on top of the internet, by tim berners-lee (CERN) in 1989

he was part of the people who designed HTTP, HTML.
internet protocol
So, this was a broad historical overview, let us now dive deeper into the practicalities of it. It might seem a stretch, but the picture above illustrates quite clearly the influence of knowledge on power and agency.
The same way that lack of information about reproductive health maintains a system of control on those who cannot understand and act upon their own bodies, a lack of knowledge about technical systems makes us more vulnerable to its pitfalls.
a stack of protocols
tcp/ip -> addresses (machine version)
dns -> addresses (human version)
http/smtp/ftp/irc -> application
html -> display instructions
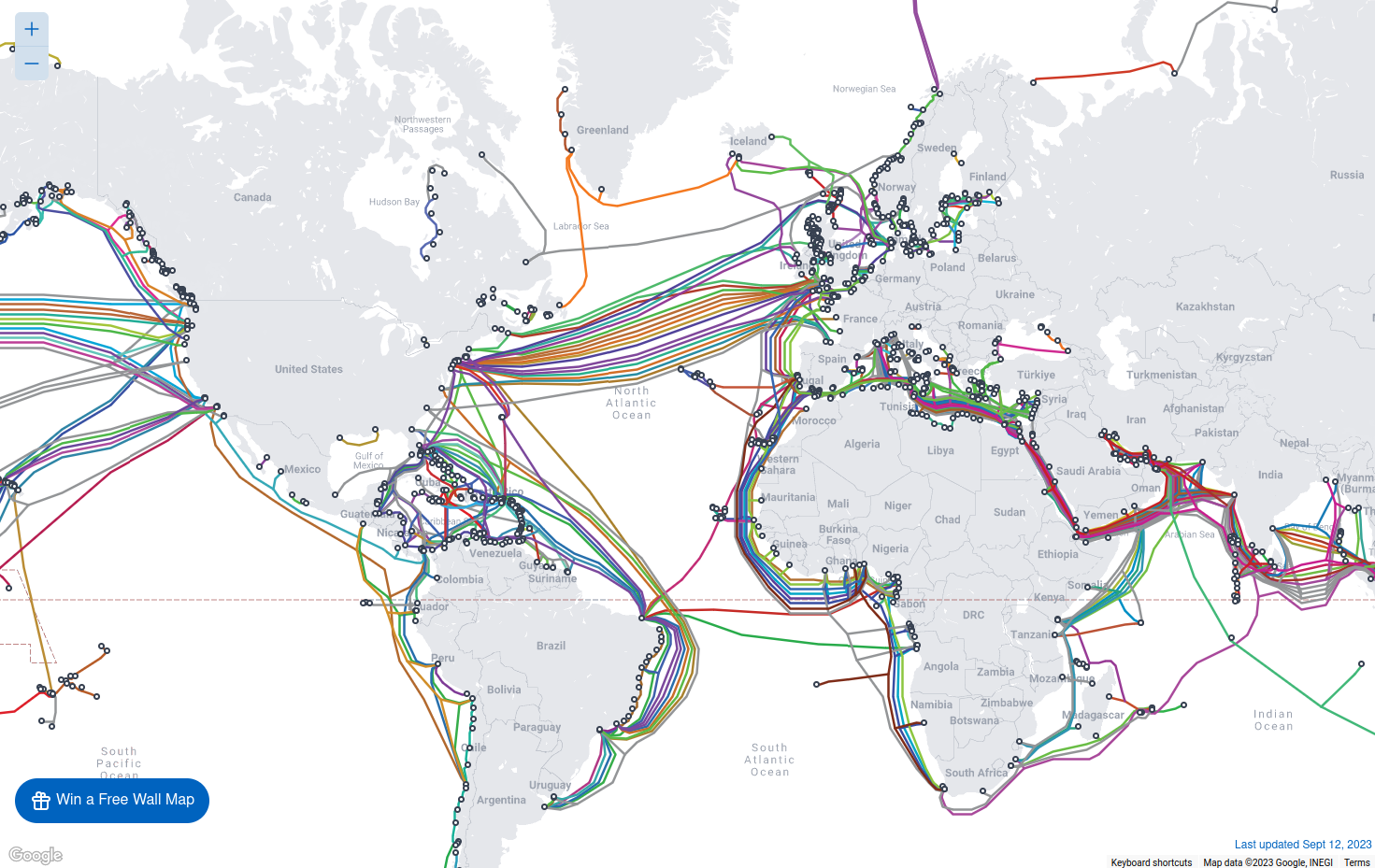
The global network has multiple layers. The first one, not mentioned above, is the link layer. The link layer is the set of physical infrastructures which underpin everything else. Aka cables. Those cables are particulary vulnerable to two things: sharks and the NSA.
Then comes IP (where do I go), then TCP (do I still make sense when I'm there), then everything else (what is it that i was trying to say in the first place).
This layer scheme is quite recurrent in digital technology, which often consists on layers of abstractions relying on top of each other (see OSI model )
tcp/ip

how do i know where i'm going, and how to get there? internet protocol!
how do we make sure that whatever we're sending gets there in one piece? transmission control protocol!
IP (Internet Protocol) is the set of behaviours which allows to know where a computer is on a network. It is essentially an address system along with a network of roads. In an example of going from A to B, it first defines what it means to be A, and to be B (i.e. it assigns addresses, of the type 127.234.231.9), and then it establishes multiple paths between A and B, by breaking up a given message from A to B and having different parts of that message go through different paths to get to their destination.
The job of TCP, then, is to make sure that, once those packets have gotten to B, none of them are missing, and they can be reliably re-assembled in order to make sense of that message. It does so by structuring the data in a very particular way (see resources for a detailed explanation).
Those two protocols were designed by Vint Cerf and Bob Kahn at UCLA in 1967, and the first packet sent according to these protocols was sent on October 29, 1969. Their message actually crashed the whole network. In contrast, the response to the first message ever sent via the telegram was "What Hath God Wrought?" -quite visionary for the time, courtesy of Graham Bell's daughter.
dns
how the hell am i supposed to remember all these numbers? domain name system
wikipedia.org -> 208.80.153.224
twitter.com -> 102.34.45.210
all of those "phone books" can be seen here
http
hypertext transfer protocol
how do i know the correct way to interpret a message?
(other protocols on the application layer: simple mail transfer protocol (SMTP), file transfer protocol (FTP), etc., HSTS)
html
hypertext markup language describes a document that can be found at a place specified by a universal resource locator
how do i know the correct way to display the message's contents?
.docx -> word
.mp3 -> itunes vlc
.html -> firefox, chrome, etc.
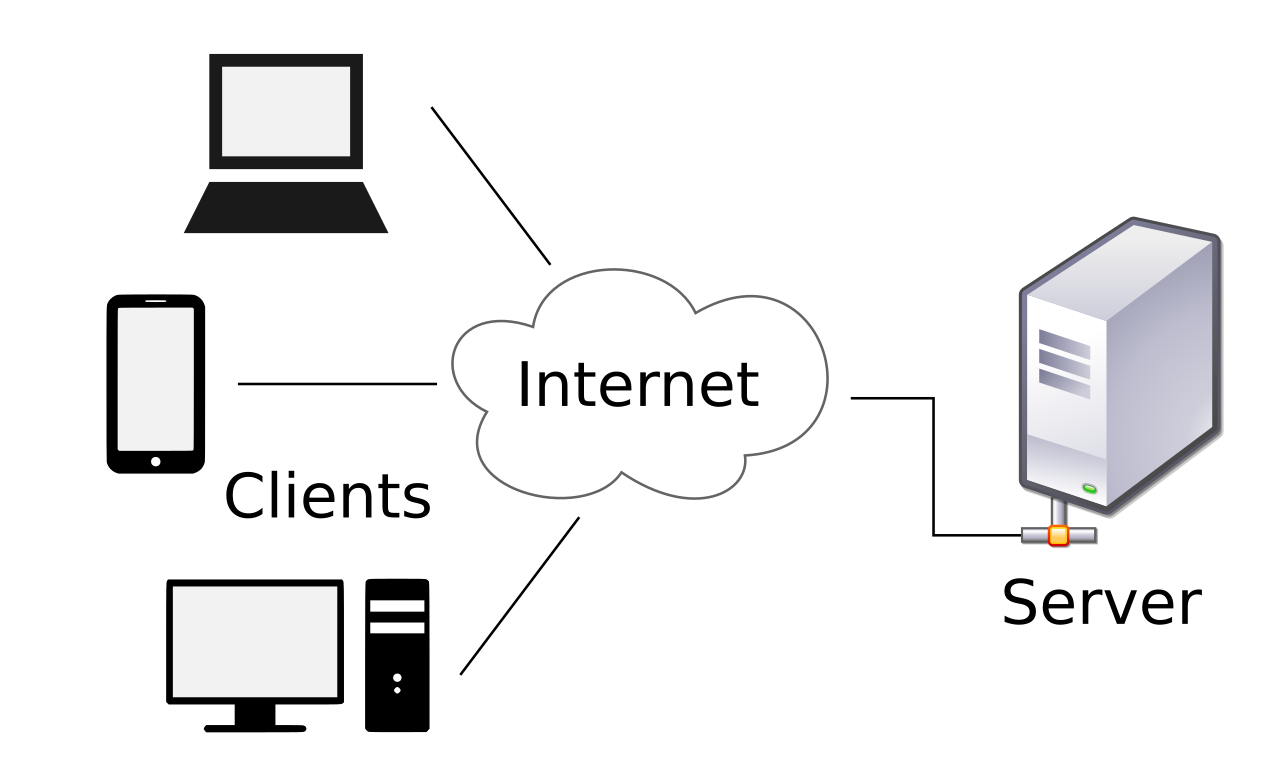
typical circuit
a client asks for a webpage to a server.
they type the URL, and DNS translates it into an IP address
your computer sends a HTTP request to that IP address
the
serversends back a HTTP response (with an HTML document) to theclient
finally, the client (your computer) has a browser which interprets the document according to the HTML rules

visualize your route
internet governance
internet governance
In the 1980s, governance of the internet leaves the control of the US military, the NSF, and the US Chamber of Commerce, for:
ISoc - Internet Society - think tank
IETF - Internet Engineering Task Force - infrastructure
W3C - World Wide Web Consortium - content on web
ICANN - Internet Corporation for Assigned Names and Numbers - addresses
stakeholders
commitment to multilateralism:
- private companies
- research universities
- professionals' associations
- governments
(list of all members of the W3C)
main challenges
net neutrality
freedom of expression
data regulation (gdpr -> data subjects)
encryption
data commons
web languages
delivering content and form
what are internet documents made of?
- content (html)
- form (css)
- behaviour (js)
html
hyper text markup language
a markup language is a language which describes what the content is
<tagname attribute="value"> innerText </tagname>
<p class="introduction"> Lorem ipsum dolores sit amet... </p>
css
cascading style sheets
a style sheet is a document which indicates how things should look
selector {
attribute: value;
}
p {
color: green;
}
structure of a webpage
every webpage has an <html>, a <head> and a <body>
<head> is what your browser needs to know, and includes all the files needed to display the page correctly (e.g. the CSS files, or the scripts that spy on you)
<body> is what you want to see
most of your work will be inside the <body> tag.
break
break
10'
digital inquiries
topic selection
tell the class one or two topics you would like to work on
go to this miro board
write down the topics by adding a sticky note (don't forget to mention your name!)
topics coalesce into groups!
topic ideas
see miro board
doing research
- a starting topic (a hunch, some curiosity)
- literature review (did anyone already research this?) <- -> research questions (what is it that i want to know, exactly?)
- hypothesis (that's my starting assumption, which doesn't matter if it's wrong or right or both)
commentary
tomorrow, you will have read and commented on one piece of research which will help steer your research question and hypothesis.
- analyze where the author comes from (technical, academic, journalist, etc.)
- summarize what their points are
- what aspect of their discussion is the most relevant to your topic?
- what aspects did they not cover?
practice
exercise
create a new file on your glitch page, writeup.html.
write a simple, styled HTML page about your exploration with at least:
a header (
<h1>)a couple of paragraphs (
<p>)a link (
<a href="">)an image (
<img src="" alt=""/>)
css
CSS is a set of rules which apply to HTML tags. they follow this syntax:
element {
attribute: value;
}
or, in practice:
p {
color: orange;
}
homework
homework
create a new webpage called commentary.html and write your commentary there.